The
Challenge.
Help senior citizens discover new activities according to their preferred schedules and preferences to foster an active lifestyle and connect with people with similar interests in order to combat loneliness and social isolation.
The
Outcome.
Developed an activity plan generator app for recent retirees. The Eris app generates plans based on its users' schedules, preferences, locations, budgets, and capabilities with the aim to combat social isolation and loneliness in Senior Age.
Year
2023
Duration
12 Weeks
My Role
UX Research
UI & Visual Design
Branding
Tools
Figma; Adobe Ilustrator & Photoshop

"It is not the years in your life that count. It's the life in your years."
Abraham Lincoln
Project
Overview.
This project had the aim to create a digital solution to help tackle loneliness and Social Isolation in Senior Citizens.
Problem Statement.
Senior citizens seek an active social life that is flexible to their schedules, personalized to their preferences, and that fosters friendships with like-minded individuals. However, they cannot plan activities independently and engage with people facing social isolation due to restrictive community activity schedules and technology reservations.
The goal.
The goal was to create a digital solution tailored to the needs of recent retirees and active individuals who experience a sense of disorientation after transitioning from a structured daily routine to newfound freedom after retirement.
What?
Who?
Why?

Eris is an app that provides activity plans based on its users schedules, preferences and abilities.
For active seniors between the ages of 60 - 75 years old.
Social network changes, limited mobility, lack of support, and technology barriers contribute significantly to social isolation and overall well-being.
Feature Higlights.


Preferences Questionaire.
Eris generates activity plans that consider various factors such as available time slots, personal interests, physical abilities, and location through a questionnaire.
By leveraging advanced algorithms and user input, Eris generates activity plans considering various factors such as available time slots, personal interests, physical abilities, and location. The app provides a comprehensive selection of activities, including physical exercises, hobbies, social events, educational programs, and more.
Activity Plan Generator
By leveraging advanced algorithms and user input, Eris generates activity plans considering various factors such as available time slots, personal interests, physical abilities, and location. The app provides a comprehensive selection of activities, including physical exercises, hobbies, social events, educational programs, and more.

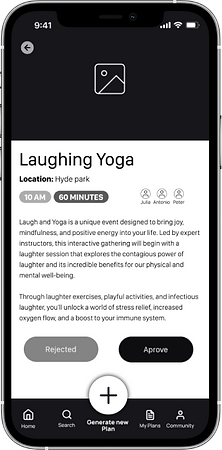
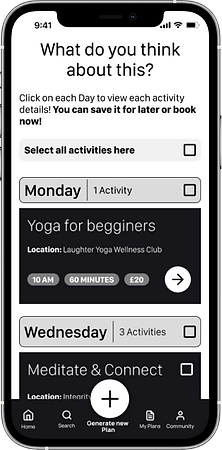
Detailed Activity Information
Each activity provides detailed information such as location, price, and the activity organizers. In addition, there is a direct contact line option that would link to a customer service helpline provided by Eris in case the user has any uncertainties or requires further information about the activity, including any accessibility-related inquiries.

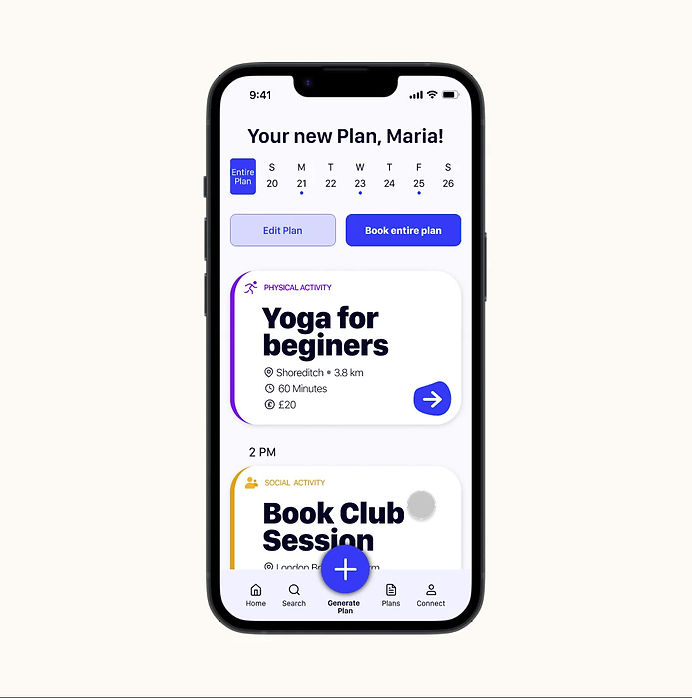
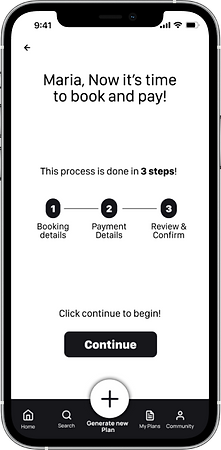
Direct Plan Booking
After Eris generates a plan users can either edit the activities they want to have or even add more and book the entire plan right away. In case the user is still unsure they can save for later review.

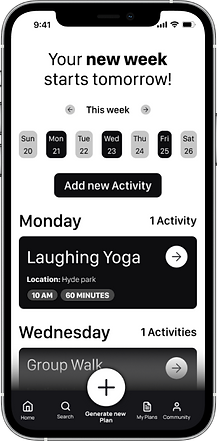
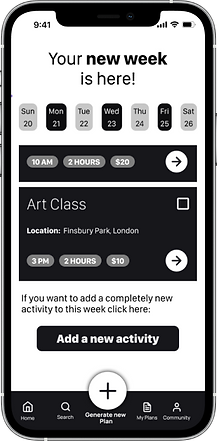
Flexible
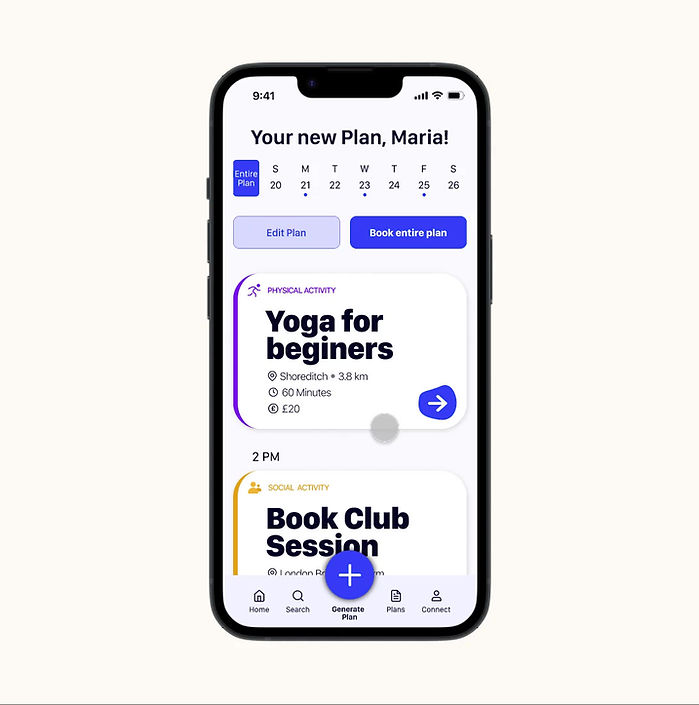
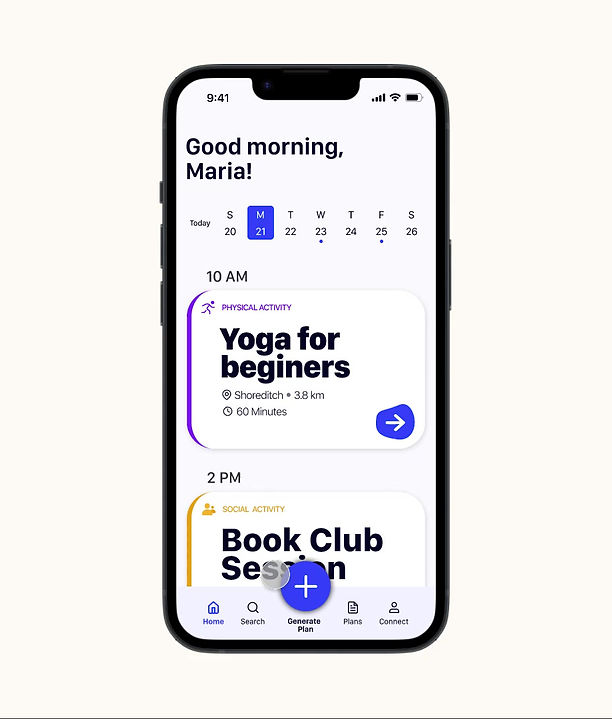
Homescreen
Once a user has booked a plan, their schedule will be displayed every time they open the app. This feature also allows for the addition of singular activities to each day, providing flexibility. Additionally, the search function suggests community groups and recommended activities based on the user's previous answers and liked activities.
The Design
Process.
I followed the double diamond process as a foundation for this process and implemented some other UX methods like User stories and task flows.
Discover.
Research
Assumptions
User interviews
Affinity Mapping
Synthesis
Define.
Persona
Experience Mapping
User Stories / Epics
Task Flows
Develop.
Design Sketches
Wireframes
User Testing
Low-Fi Grayscale prototypes
Deliver.
Visual Design
UI Library
Hi-Fi Interactive Prototype
Marketing Website (Desktop & mobile versions)
Understanding
the Problem.
Loneliness among seniors is a pressing issue that demands our attention. According to the World Health Organization (WHO), around 15% of older adults aged 60 and above experience chronic loneliness worldwide. Research has shown that social isolation and a lack of meaningful connections can increase depression, anxiety, and cognitive decline among seniors. With this, I wanted to understand more about this problem and the underlying causes of senior loneliness. I did some desk research and competitive analysis of current digital solutions that aim to tackle this problem.
Research Objective.
Gain a deeper understanding of the factors that contribute to loneliness among seniors. Exploring issues such as changes in social networks, physical and cognitive decline, and the impact of social isolation on mental health.
The following insights highlight the significance and urgency of addressing the issue and problem space at hand.
1 in 3 older people feel lonely.
In 2023, one in three adults aged 50–80 (34%) reported feeling isolated from others (29% some of the time, 5% often) in the past year.
Loneliness increases the risk of dementia by 50%
Social isolation significantly increases a person’s risk of premature death and the risk of dementia by 50%. It has a comparable impact on health as smoking 15 cigarettes daily, shortening lifespan by eight years.
Smartphone usage becoming more accessible.
The use of smartphones in the United Kingdom has shown a significant increase across all age groups since 2012, particularly among individuals aged 55-64 years. It is noteworthy that only 9% of this age group used smartphones in 2012, but the number has significantly risen to almost 90% by 2022.
6 in 10 seniors, are now active internet users.
Around 73% of adults aged 65 and older in the United States reported using the Internet. According to WHO, there are several areas where digital Interventions can help reduce Social Isolation and Loneliness in Older Adults, such as: Improving social skills, Enhancing Social Interactions, Enhancing Social Support.
Understanding the User.
Older adults are a diverse group of people, and the ageing process affects each person differently, like functional abilities, health status, and lifestyle. Understanding the different types of seniors was important for converging into a target user. This project focuses on relativity active seniors between 60 - 75 years old.
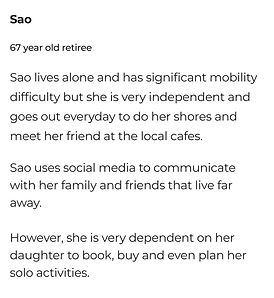
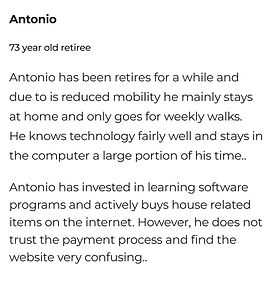
To obtain a more in-depth understanding of the problem space, I interviewed five active seniors to get a more in-depth knowledge of the problem space.
The main goal was to understand the specific experiences and challenges of seniors experiencing loneliness, including their coping mechanisms and strategies for seeking social connection.
Participant Criteria.
- Ideally, Recent Retirees
- Age range: 60-75 years old
- Engages with technology (has a Smartphone or uses a computer regularly).
- Have or want an active social life (engage in activities and meet people)
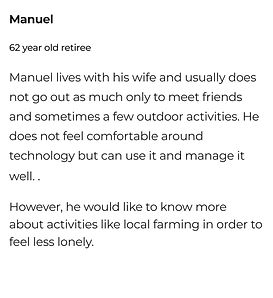
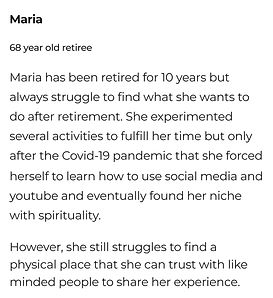
Meet the interviewees.





Pains.





Motivations.





Behaviors





Affinity mapping
In order to organize the insights gathered from the interview process I organized them into pain points, behaviors, and motivations and further clustered them into themes. In the end the theme with the most relevant pain points and relevance was the lack of trust in tech.

Describe your image

Describe your image

Describe your image

Describe your image
Research
Takeaways.
Senior citizens seek an active social life that is flexible to their schedules, personalized to their preferences and foster friendships with like-minded individuals. However, due to restrictive community activity schedules and technology reservations, they cannot independently plan activities and engage with people facing social isolation.
Personalization of Schedules
Senior citizens want some interaction according to their schedules and personal interests.
Lack of trust in technology
Senior citizens are having fewer problems with the digital solutions, but they still lack trust.
Information Awareness
Senior citizens want to learn to navigate the digital space to be less dependent on others.
Persona.
After completing my research and interviews, I created a persona to empathize with and showcase the potential target user groups' pain points, goals and behaviours.

Meet Forever Young Maria
Pain Points
-
She does not want to go to local community activities, has a fixed schedule, is expensive and does not match her hobbies preferences.
-
She would like to meet the like-minded people she meets online but does not trust digital platforms enough to engage in conversations with people.
-
Feels lost and overwhelmed because sometimes it's very confusing the information on websites, especially when adds pop-ups.
-
Concerned about the risk of scams or fraud when buying or booking a product online.
Bio.
Maria is a 65 year old and she is a recent retiree. She has the same routine everyday and mainly stays at home doing house shores but once in a while likes to go out and have an active lifestyle. However, finding activities to do for her specific taste can be difficult and she does not trust what she sees on the internet. She uses her smartphone and computer to shop and to go on social media and learning platforms like YouTube.
Maria wants a flexible activity schedule and finds a community that shares her same interest in spirituality, she follows the classes. She joins the Facebook group, but she is still unsure if she can trust the people in those groups, which she ends up not meeting and feeling sad and lonely.
Goals & Motivations
-
Would like to expand her social network and meet like-minded people.
-
Would like to experience a variety of activities and cultural events.
-
Wants to trust the technology that she uses when it comes to searching and purchasing stuff she likes without having to ask for help from her daughter.
Behaviors
-
She starts searching endlessly across all physical and digital platforms she knows for activities to do in the area she is interested in.
-
Compares which services and platforms have the best flexibility schedules for her needs and preferences.
-
She chooses to join groups and communities but is unsure how to trust and connect with them in person.
-
Wants to book what is recommended on those groups but feels unsure if they are trustworthy and has to ask for help from family members.
Finding
Opportunities.
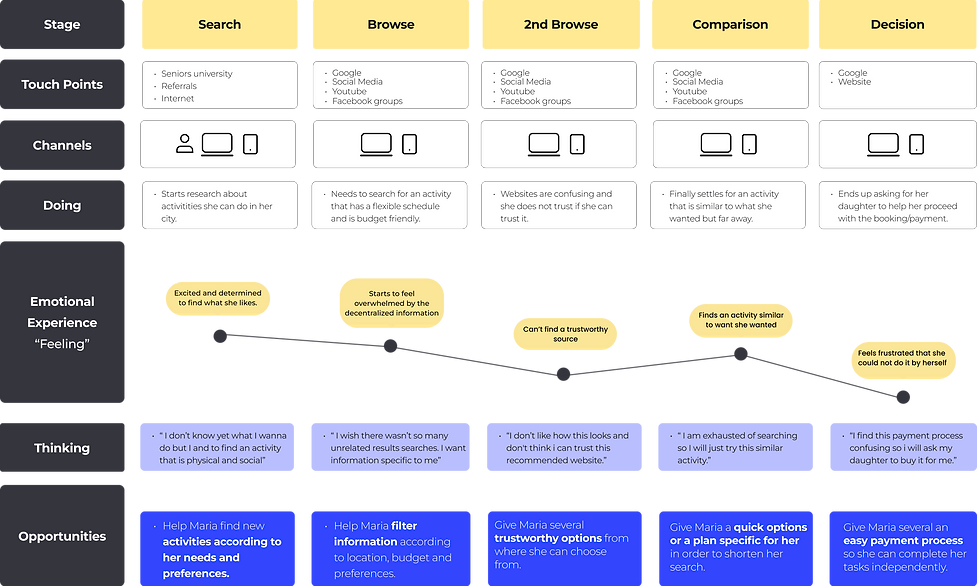
Once I finished developing the persona, I crafted an experience map to analyze and simplify the process users must follow to uncover design opportunities for intervention. As a designer, this approach assists me in understanding my persona on a deeper level and pinpointing the main obstacles and difficulties they face in their journey.


How might we
help seniors like Maria discover new activities according to their preferred schedules, preferences & and budgets to foster an active and social lifestyle?
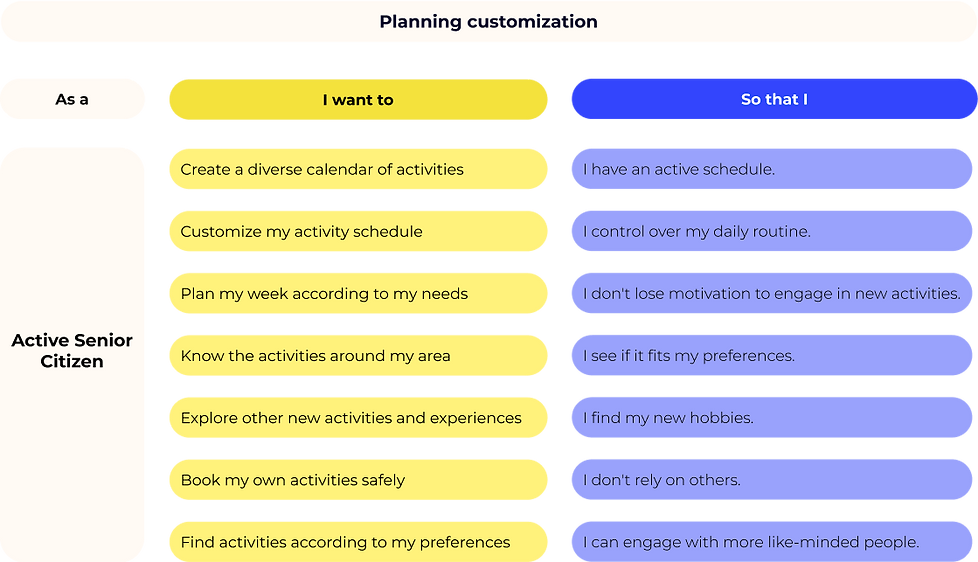
User
Stories.
After defining the opportunity areas to tackle according to the users pains. I authored several user stories that were organized into 4 different epics to better understand and empathize with the user’s needs and start ideation on a solution.
Users frequently experience being overwhelmed due to the many communities, activities, and groups available to them. As a result, they may feel discouraged from engaging in any of these options due to complicated platforms and decentralized information. It was crucial to incorporate features that assist users in managing their activities and streamline finding relevant options based on their preferences.

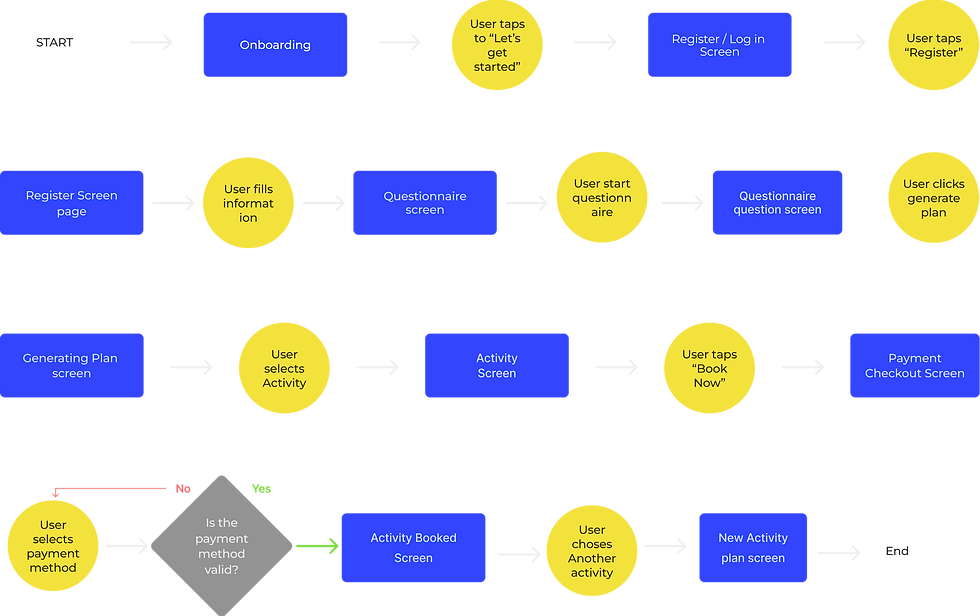
Defining a
Task Flow.
After authoring user stories and narrowing down the project's direction, the two main epics that will be given priority in this project are customization of planning and activity management.
Task chosen: Planning customization

Legend:

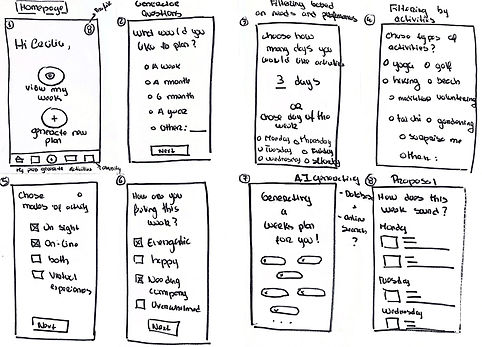
Ideation
Sketches.
After crafting user stories and pinpointing the main task flow that the user could potentially accomplish, In order to ideate further, I began sketching wireframes with pen and paper.


Solution.
In order to provide an optimal solution, it was important to include essential components such as creating personalized activity plans to meet each user's specific needs and preferences, flexible planning options, and a seamless booking and payment process.
User Testing
Mid-fidelity Prototypes.
After finalizing the initial sketches, I moved on to build a mid-fi prototype to give me a better understanding of how each screen would work together. As part of the design process, the prototype underwent two rounds of usability testing with five participants in each round in order to gain real-time feedback to guide the design to an optimal user experience.
1. Onboarding.
When the user first interacts with the app, they are taken through an onboarding experience to help them understand its purpose and how it works.
V1

Initially, the 1st prototype started with a registration process was the first prototype, but some users felt unsure about the purpose of the app.
V2


After careful consideration and feedback, it was determined that the Onboarding Process should be the first interaction before registration. This process provides users with an introduction to the app and its functionality.
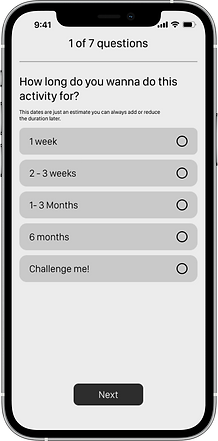
2. Preferences Questionaire.
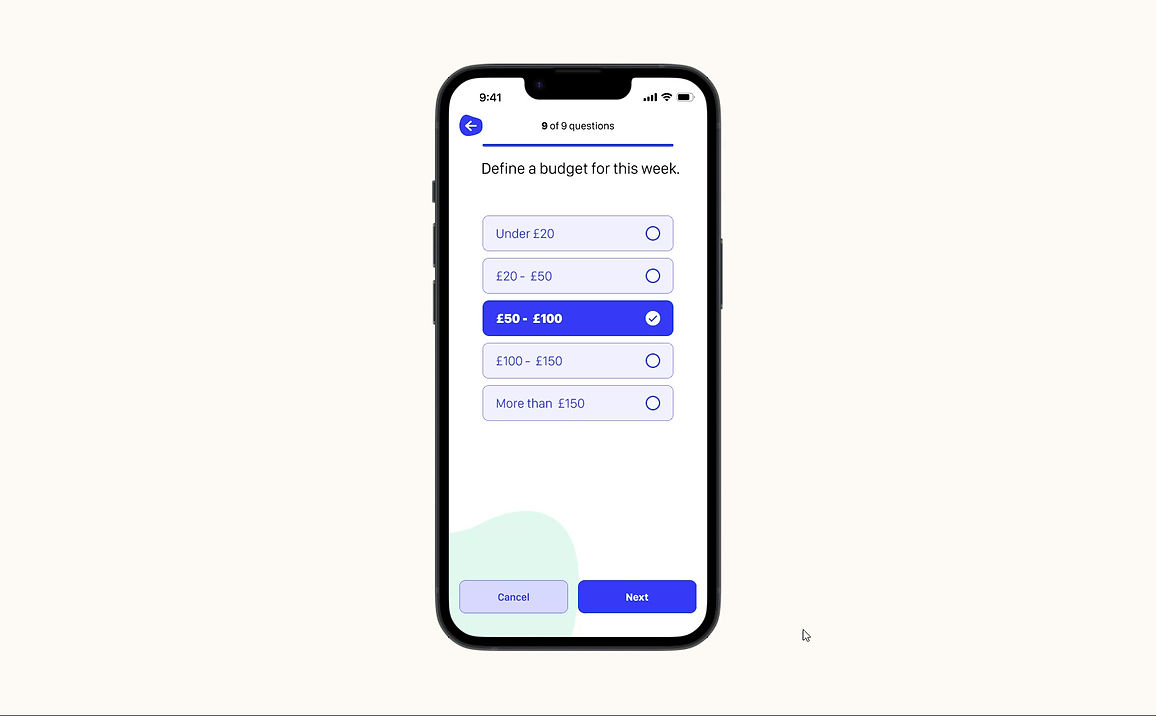
After completing the onboarding process, users will be directed to fill out a questionnaire. This will enable the app's system to gather the necessary data to generate an activity plan tailored to their preferences, schedule, and budget.
V1

After registering, the user would typically click on "start questionnaire". However, during the second interaction and onboarding experience, they will be directed to the questionnaire upon completing the onboarding process. This screen has been deemed unnecessary.
V2

When searching for or creating a new plan, a questionnaire will appear to gather tailored information. The questionnaire will inquire about schedule availability, activity preferences, budget, and accessibility concerns.
3. Activity plan
Generator.
The primary function of the application is its Eris generator. By utilizing user input and an extensive data archive, the app can generate a personalized activity plan that caters to the user's preferences and requirements.s.
V1

After answering the questionnaire, the users were directed to a screen where Eris, our avatar, would guide them to generate a plan by clicking on a button. However, based on user testing, it was determined that this screen is unnecessary.
V2

However, it was noticed in the user testings that it was important to provide users with a personalized experience and a visual indication that the app is creating a customized plan and searching for viable options.
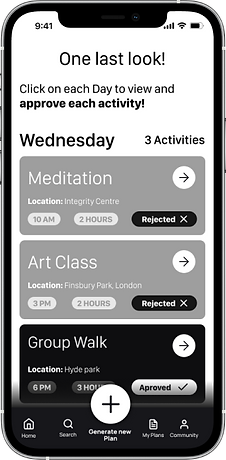
4. Approving
Activity Plan
Once the app generates the plan, the user can view the entire plan, approve or edit it, and then proceed to book and pay for the activities.
V1


At first, the user had to manually review and either accept or decline each activity and book them separately. This led to confusion as the user assumed that the entire plan was paid for after paying for the first activity.
V2


A different approach had to be taken, and on the second prototype, the user was able to approve or make edits to the entire plan and book it immediately in its entirety.
5. Home screen
Once the user has made their payment and booked their plan, the application's home screen will display their current plan. This allows for easy and immediate access to relevant information upon opening the app.
V1

At first, the home screen used to consistently show the entire plan, which led to confusion because users were unable to freely navigate between dates.
V2

After careful consideration and feedback, it was determined that the Onboarding Process should be the first interaction before registration. This process provides users with an introduction to the app and its functionality.

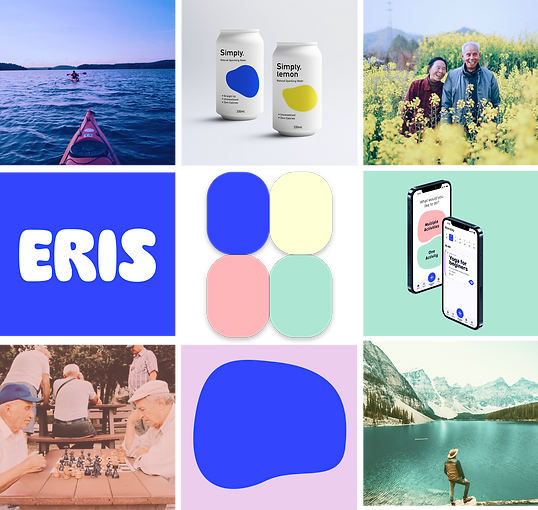
Brand
Development.
Upon completion of the mid-fidelity prototypes and user testing, I began considering how the brand could effectively engage with its target audience and how this would be conveyed through the development of high-fidelity prototypes.
Therefore, Eris was brought into existence to embody a brand that exudes both youthfulness and enjoyment, while simultaneously maintaining a sense of sophistication and empowerment for its users.



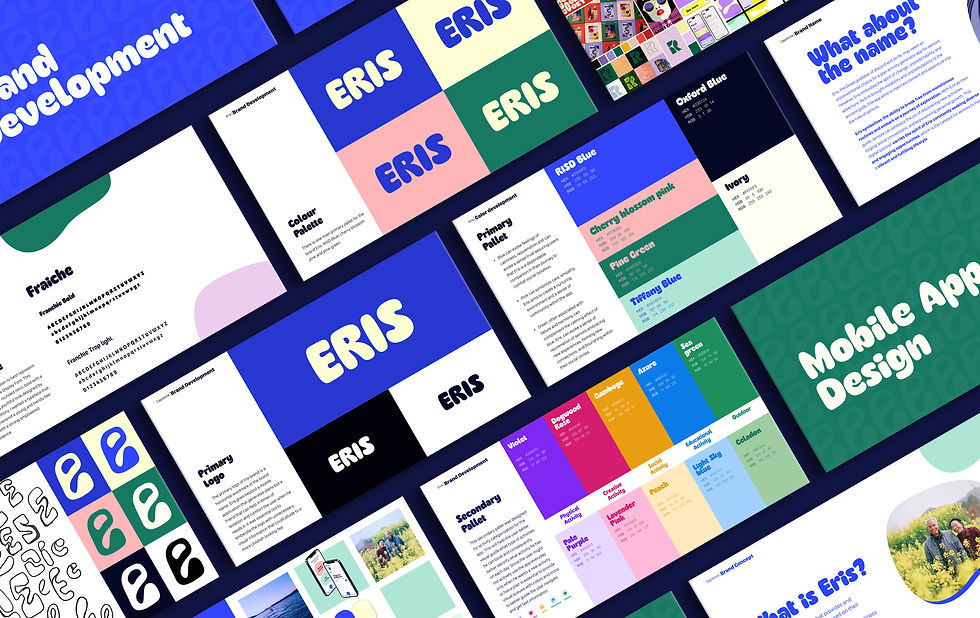
Visual Identity
Development.
The process.
At first, I began by creating a mind map and identifying the brand's values as mentioned earlier. Moving forward with the brand discovery stage, I proceeded to enhance the brand by constructing a mood board and experimenting with wordmarks, logos, and font pairings. To see the full brand development in detail click on the button below.
The name.
Eris, the Greek goddess of discord and strife, may seem an unconventional choice for a plan activity generator app for seniors. However, Eris symbolizes the ability to break free from monotonous routines and embark on a journey of exploration. With Eris as their guide, seniors can embrace the joy of discovering new activities, forging social connections, and experiencing personal growth. This digital solution carries the spirit of Eris constantly seeking diverse and engaging opportunities, which is the catalyst for seniors to live a vibrant and fulfilling lifestyle.

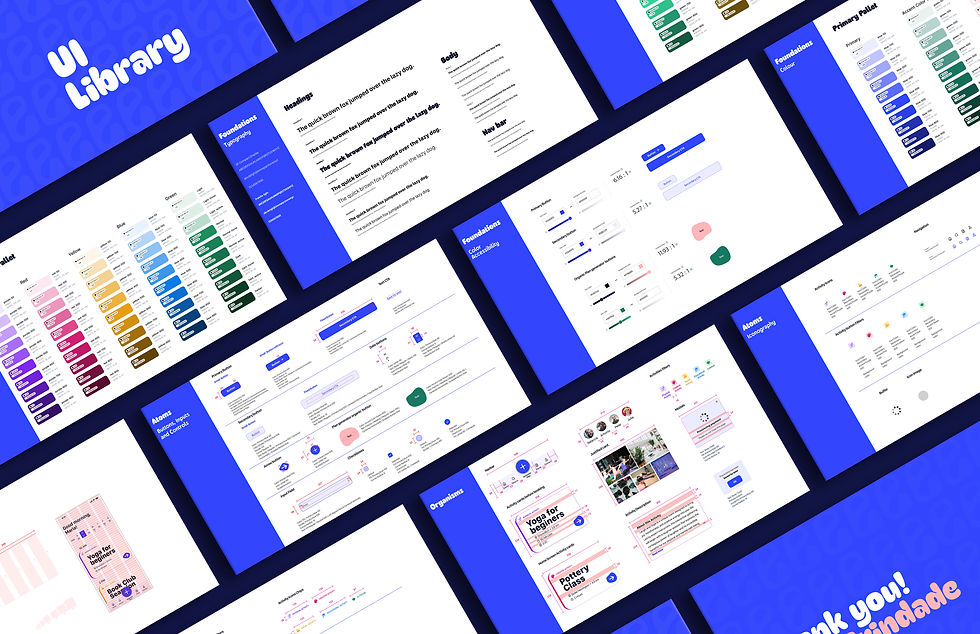
UI Library.

High-Fidelity Prototype

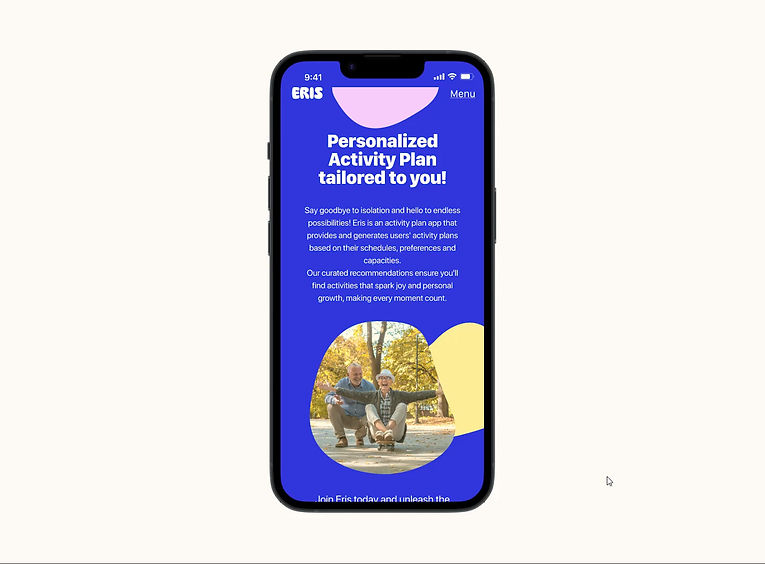
Marketing Website.
Nowadays, most consumers turn to the internet to gather information and buy products. Therefore, I have developed a marketing website for desktop and mobile platforms to showcase the app's features.


Next
Steps.
Develop a website version
While the program's main objective was to create a mobile application, it was discovered that most target users tend to conduct research on their desktops before fully utilizing the mobile app. As a result, it is necessary to develop a website version of the application to cater to this behaviour.
Develop a synchronized group plan feauture
During the last user testing, users wondered if they could share their plans or even create plans with their loved ones. So a big feature that could be developed is a shared and synchronized feature would allow users to generate activity plans with their families and friends.
Develop a community feauture
Making new friends at this age can be very challenging. To make this process easier, there would be a feature where users could connect with like-minded individuals that participate in the same events and could create groups/communities.
Hi -fidelity User Testing
Following the mid-fidelity user testing, I proceeded immediately to visual design and only conducted testing with two individuals. Therefore, the next necessary step would be to carry out another round of user testing with the hi-fidelity prototype to gain a better understanding.
Key Takeaways.
Eternal User Testing!
User testing is continuous as users' behaviour, needs, and preferences constantly change. As features are developed and the visual design evolves, it is essential to gather user feedback.
Clear copy is crucial!
It is crucial to have clear and concise instructions to guide users through completing tasks and understanding the user interface. This ensures that their attention is retained and they can complete the task at hand successfully.
Accessibility should be the norm!
By designing for a target audience that requires more attention to detail, I understood that by developing products and services with accessibility in mind from the start, we can create inclusive experiences that cater to the diverse needs of a wider group of users, regardless of their abilities.
Learning is a never ending cycle!
As someone who has worked as an industrial designer and explored human-centred and graphic design, I know that the design process is an ongoing cycle, and UX/UI is no exception. Through my experience, I have understood that UX/UI requires a great deal of attention to detail and precision, and designers in this field are always learning and improving.

Thank you
for viewing!
Discover more case studies
Personalized Stroke Rehabilitation Planing.
Redo is an app for stroke survivors that personalizes a rehabilitation plan and tracks progress after hospital discharge while motivating.
Redesigning Dog Adoption process.
Hope Rescue is a charity that specializes in dog adoption and rehoming. In a sprint team of two redesigned the website to provide a more direct and interactive adoption process.
























